Расскажу, как я рисую баннер для блога.
Может кому и пригодится....
Думаю, что в основном мне, когда у меня случится склероз :))
Открываем фотошоп, и используя комбинацию клавиш Ctrl+N создаем новый документ. Задаем ему размер. Ширину и высоту. Ширину документа ставим по ширине блога. Иначе, когда загрузим готовую картинку в заголовок, при меньшем размере останется дырка, а при большем - часть отрежется. По крайней мере, у меня было так, может я какую-нить кнопочку не дожала тогда :)
Как вы заметили, люблю оформлять баннер в рамочку, вот сейчас мы этим и займемся.... Выбираем два понравившихся изображения для основного фона и рамки, и мышкой перетаскиваем их в фотошоп, или через меню Файл - Открыть. Эти изображения нам нужны, чтобы создать текстуру для заливки слоя.
Итак, что мы делаем: выбираем одно из изображений, идем в редактирование - определить узор, обзываем ее как-нибудь - ОК. Такие же манипуляции проводим со вторым изображением. Всё, у нас в библиотеке есть две чудесные текстуры, которые можно использовать и в последствии.
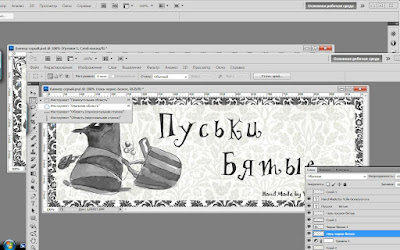
Переходим в наш рабочий документ и создаем новый слой Ctrl+Shift+N. Обзовем его "фон". Выбираем инструмент заливка (голубая леечка на скрине), сверху в параметрах ставим заливку с нужной текстурой и заполняем слой. Еще раз делаем то же самое, но уже с другой текстурой для рамки. Слой с изображением для рамки должен находиться над "фоном". Если они в другом порядке, просто перетаскиваем их мышкой.
Работаем со слоем "рамка" (этого скрина тут нет, рассказываю на словах). Делаем его активным, просто встав на него. Берем инструмент выделение (это в левом верхнем углу прямоугольник пунктиром. Если ткнуть на него правой кнопкой мыши, то вывалится менюшка с вариантами: прямоугольное выделение, овальное) и рисуем прямоугольник чуть меньшего размера, чем сам фон. Нажимаем Ctrl+X и вырезаем середину. Получилась рамка. Если сделали что-то не так, комбинацией Ctrl+Z можно отменить одно действие. Если нужно больше исправить, то идем в историю и там уже выкидываем все в корзину :)
Пишем название блога.
На левой панели инструментов выбираем текст (буква Т) и смело пишем название. Новый слой с текстом создается автоматически и обзывается тем, что мы там написали. На верхней или на правой панели инструментов (где большая буква А) выставляем настойки текста - шрифт, размер, высоту, расстояние между буквами, цвет.
Если вам не нравится просто прямой текст, то можно его деформировать. На верхней панели находим кнопку с буквой Т над дугой. Нажав ее, видим меню с вариантами деформации текста. Забавная вещь, кстати. Подвигайте бегунки, посмотрите, как его "плющит" и "таращит" во все стороны :)
Абсолютно так же создаем вторую надпись и даже третью, если есть чего написать :)
На этом этапе видно, что фон как-то рябит и мешает восприятию текста. Немного приглушим его. Для этого встанем на слой с фоном, что бы он стал активным и внизу на панели со слоями нажмем черно-белый кружок (коррекция) или как у меня он находится сбоку и выбираем уровни. Подвигав бегунки, определяемся, какого тона (светлее-темнее) будет фон. Или же, это можно сделать через верхнее меню: изображение - коррекция - уровни.
С пустым фоном без картинки как-то не интересно.... Поэтому загружаем в ФШ понравившуюся картинку, обрабатываем, и перетаскиваем в нашу рабочую область, используя для этого инструмент перемещение (на левой панели вверху стрелочка с плюсиком). При перетаскивании новый слой с изображением создается автоматически. Этим же инструментом можно перемещать компоненты выделенного слоя. Например, не нравится мне, что у меня буквы слева, взяла эту стрелочку и все вправо сдвинула. Загруженную картинку подгоняем под размер баннера, используя свободное трансформирование (комбинация Ctrl+T). Чтоб сохранить то, что натрансформировали, нажимаем на верхней панели зеленую галочку.
Зверь и буквы висят в воздухе и как упырята не отбрасывают тень. Исправляем положение. Под фоном с картинкой создаем новый слой (Ctrl+Shift+N). Круглым выделением рисуем овальчик под зверюгой и заливаем его черным цветом. Идем в фильтр - размытие - размытие по Гауссу, бегунком определяем насколько сильно нам надо размыть и нажимаем ОК. Если нужно, можно повторить еще раз. Изменяем непрозрачность слоя, т.к. та тень, что получилась, слишком темная, как от фонаря, делаем ее рассеянной дневной :)
Все тоже самое делаем с названием, т.е. под слоем с названием создаем новый слой и дальше уже отработанная схема :)
Почти все готово.
В пустые места можно натыкать кисточками каких-нибудь забавных цветов или мордочек, или что там еще интересного в арсенале есть. Поначалу нарисовала звездочки , но потом они показались лишними и я их убрала.
Сохраняем файл в формате .jpeg
При сохранении я выбираю "большой" размер чтоб качество изображения было лучше.
....Всё. Нарисовали :)
Неожиданно для себя заимела новый баннер :) А хотела просто показать на примере. Вот всегда так, когда очень надо сделать красиво, хрен что получишь... а когда просто что-то делаешь, или рассказываешь, все получается в лучшем виде. Что за закон подлости такой????
Девочки, может кто-то более опытный фотошопер чем я, делает некоторые шаги иначе? Или вообще все по-другому можно сделать? Расскажите, поделитесь опытом. Давайте оптимизируем процесс, сократив время и количество действий (оооооо.... блин, клиника.... сбербанк форевер.... ПСС захватило и съело мой моск...)
:)















Ой круто! Я вообще нулевой фотошопер поэтому это лично мне очень полезно. А то что работа ест мозг - тут вообще не поспоришь...
ОтветитьУдалитьЮля, спасибо! Уверенна, что пригодится!
ОтветитьУдалитьЯ начинающий этот самый шопер :))
вишь как! уверенннна ))))))
ОтветитьУдалитьСпасибо большое! Инфа про изгиб текста была мне очень полезна, я даже не подозревала, что так можно делать :)
ОтветитьУдалитьочень милый баннер получился) я все шаги точно также бы сделала))
ОтветитьУдалитьНаташа Subbota, я в вашем блоге кучу полезной для себя инфы нахожу. Спасибо за это :)
ОтветитьУдалитьСаша, Svetla , девочки, ничего сложного в ФШ нет, стоит только начать... =)
ДашКа, ну вот и хорошо, "ни отнять ни прибавить" получилось, золотая середина )))
Замечательный инструктаж, спасибо! Это ж сколько трудов все так подробно и наглядно описать!
ОтветитьУдалитьЮля простите за наглость но хотела попросить у Вас продолжения по этой проделанной работе, а как теперь этот баннер вставить в заголовок? Я имею ввиду в блоге?
ОтветитьУдалитьИ сейчас у Вас на банере цветочек просвечивает фон основного баннера. вот такой эффект тоже как сделать подскажите! Заранее благодарю!
ОтветитьУдалитьМарина, ничего страшного :) про то как вставить картинку в заголовок написано в предыдущем посте "Замутим?" в самом конце. А цветочек это просто кисточка такая
ОтветитьУдалитьЮленька, спасибо большое! А особенно, что так быстро ответила!!!
ОтветитьУдалить=) пажалста
ОтветитьУдалитьклассно как! спасибо!
ОтветитьУдалитьВАУ!!!!!!!!!! Сегодня же сяду! Спасибо!!!
ОтветитьУдалитьЮль, спасибо за интересную инфу, пойду что-нибудь замучу)))))
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьЗдравствуйте,Юлия, а можно вопросик? Что за фотошоп у вас, название, просто с моим шопом:) ничего не получается проделать...:(
ОтветитьУдалитьИрина, эти картинки я делала в пятом фотошопе. раньше был третий, в нем рисовала тоже самое, теми же инструментами.
УдалитьСпасибо большое! Давно хотела разобратьсмя в этом вопросе....
ОтветитьУдалитьочень полезная вещь! спасибо. Сохраняю в свои ссылки :)
ОтветитьУдалитьА какую ширину и высота задать для нового документа? Я начала и ... И на этом остановилась ((((
ОтветитьУдалитьШирина соответствует ширине тела блога. у меня ширина 1009 пикселей, высота примерная, чтоб не на весь экран, агде-то наполовину
УдалитьЮля, спасибо вам огромное! Благодаря вам у меня появилась шапочка в блогодомике!!! ))))
ОтветитьУдалитьИрина, пожалуйста)))
Удалить